Как и в случае с модой, оформление сайтов часто меняется, но и возвращается. При разработке сайтов стоит быть в курсе текущих и будущих событий и понимать, что может понравиться пользователям, и какие из этих вещей стоит воплощать в будущих проектах.
В случае с эффектами и вообще визуалом слова не всегда могут отразить их истинную суть, поэтому в нашем материале мы сосредоточимся на большом количестве примеров. Благодаря этому мы увидим, как каждая из тенденций выглядит на практике.
Итак, давайте знакомиться со свежими тенденциями веб-дизайна на 2022 год.
Современный минимализм
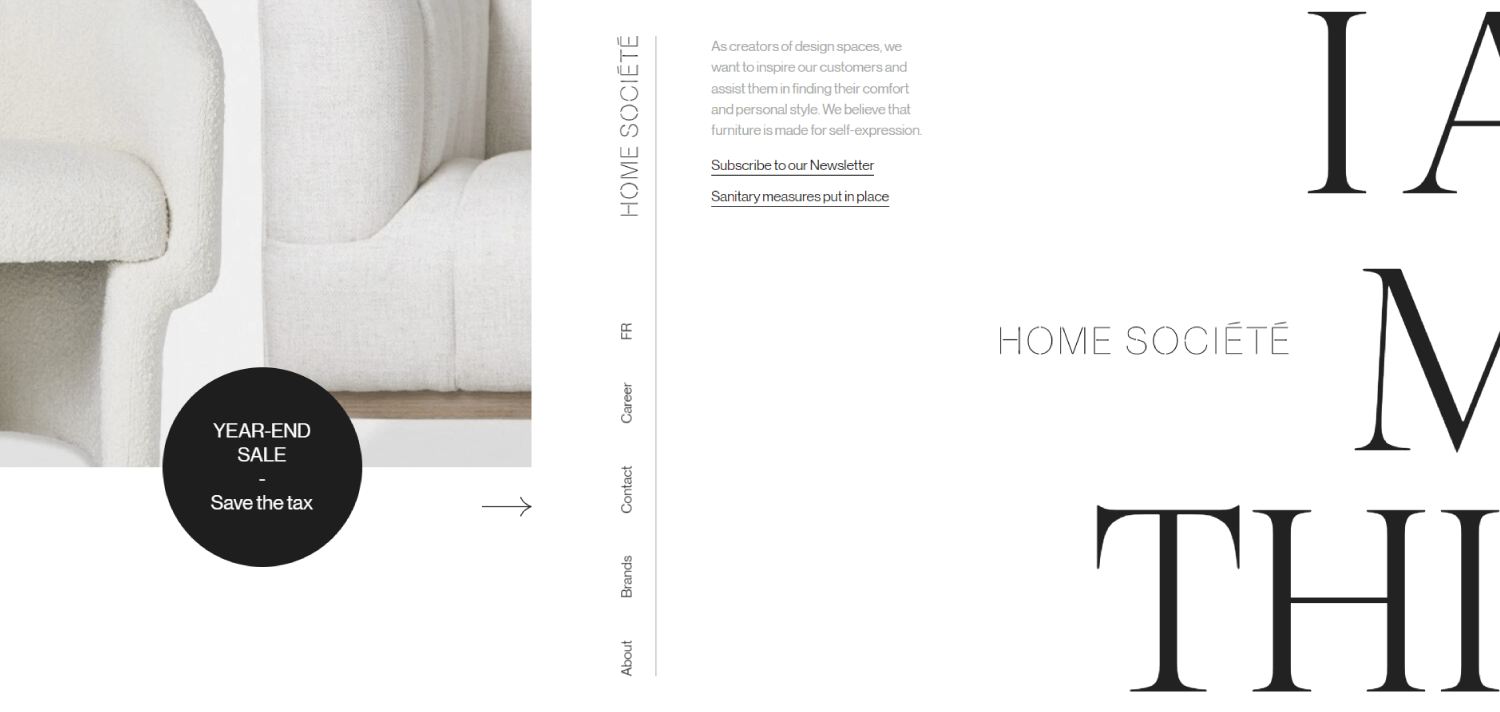
Минимализм, вероятно, никогда не исчезнет из списка тенденций веб-дизайна. Он настолько универсален, что отказываться от простых чистых страниц было бы жалко. Но это совсем не означает, что мы должны делать ставку на белый фон с черной надписью.
Минимализм как направление веб-дизайна — это специфическая тема, требующая осторожной интерпретации. Самое главное, не допустить превышения формы над содержанием страницы, и пользователи останутся довольными.
 РИСУНОК
РИСУНОК
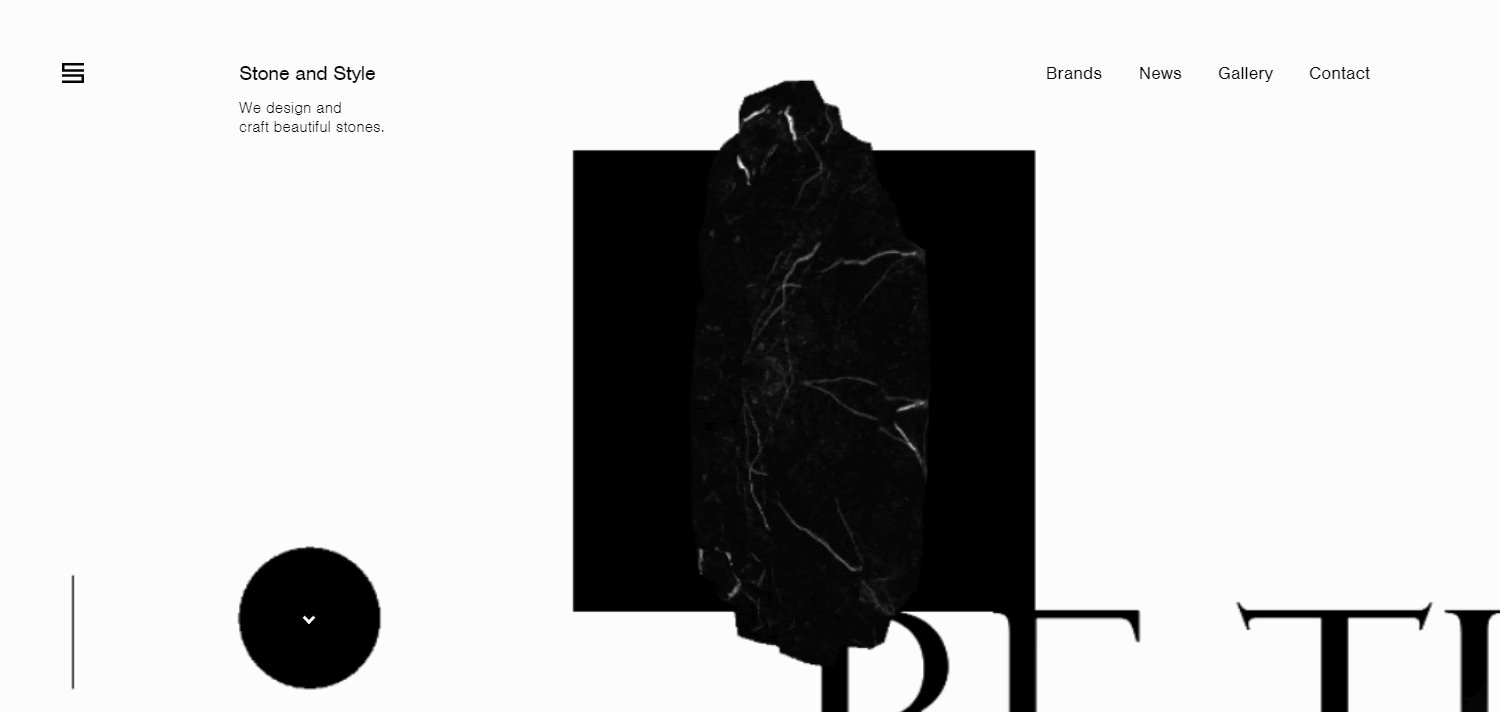
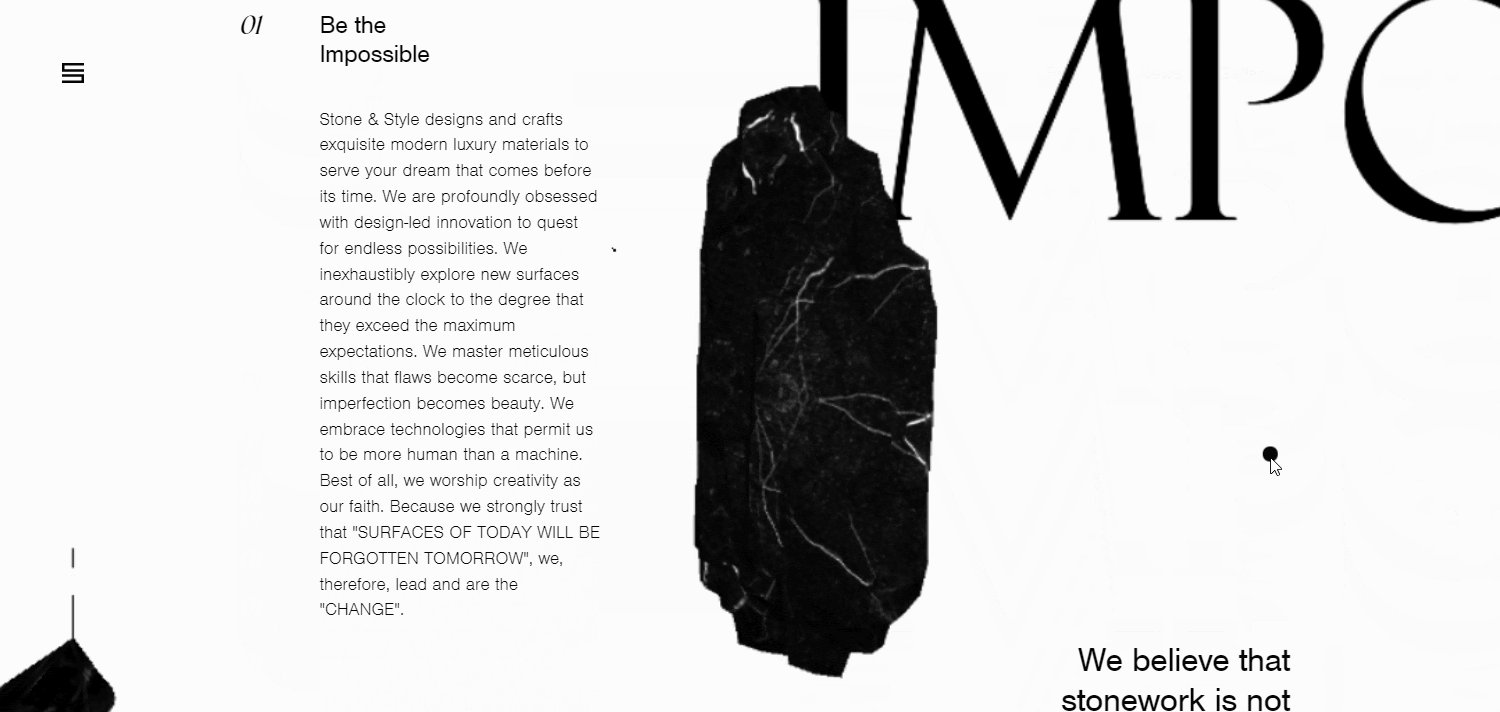
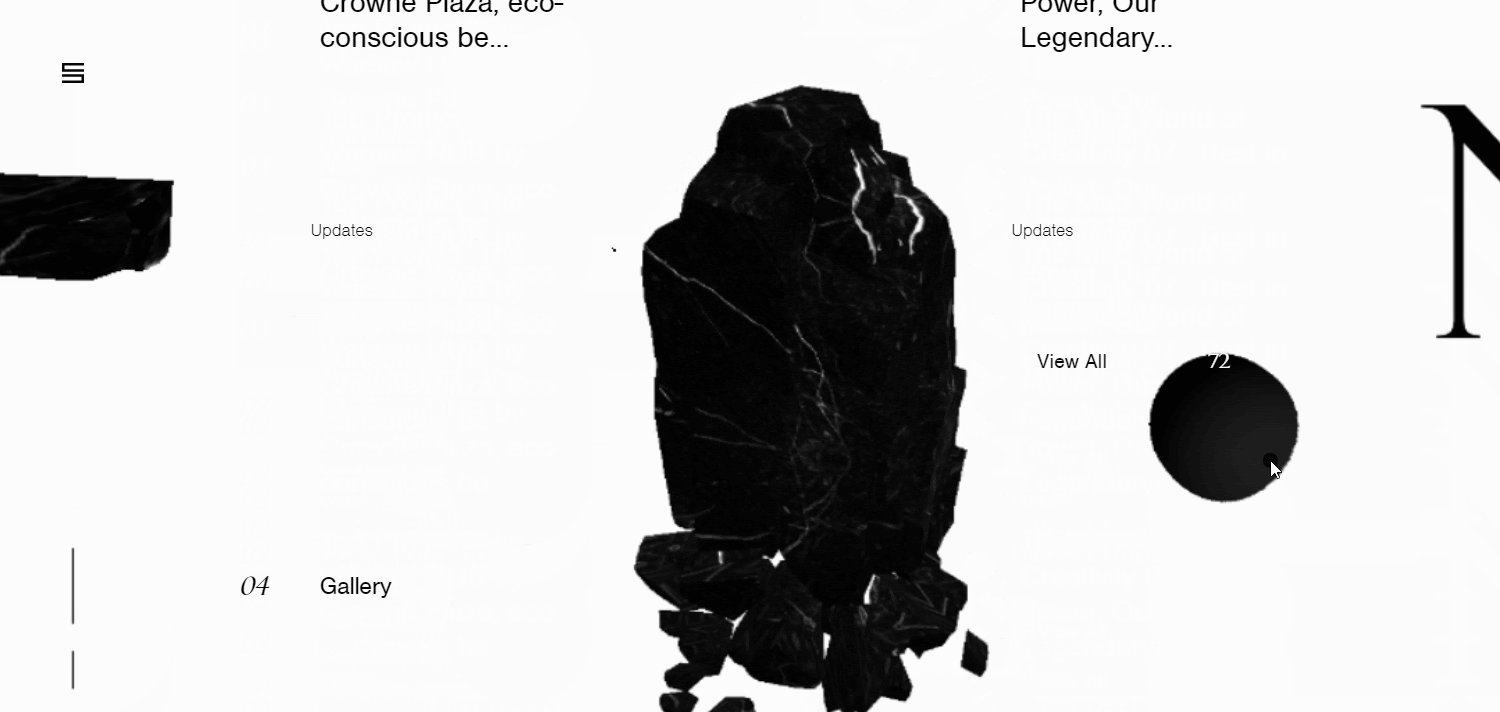
Игра шрифтов
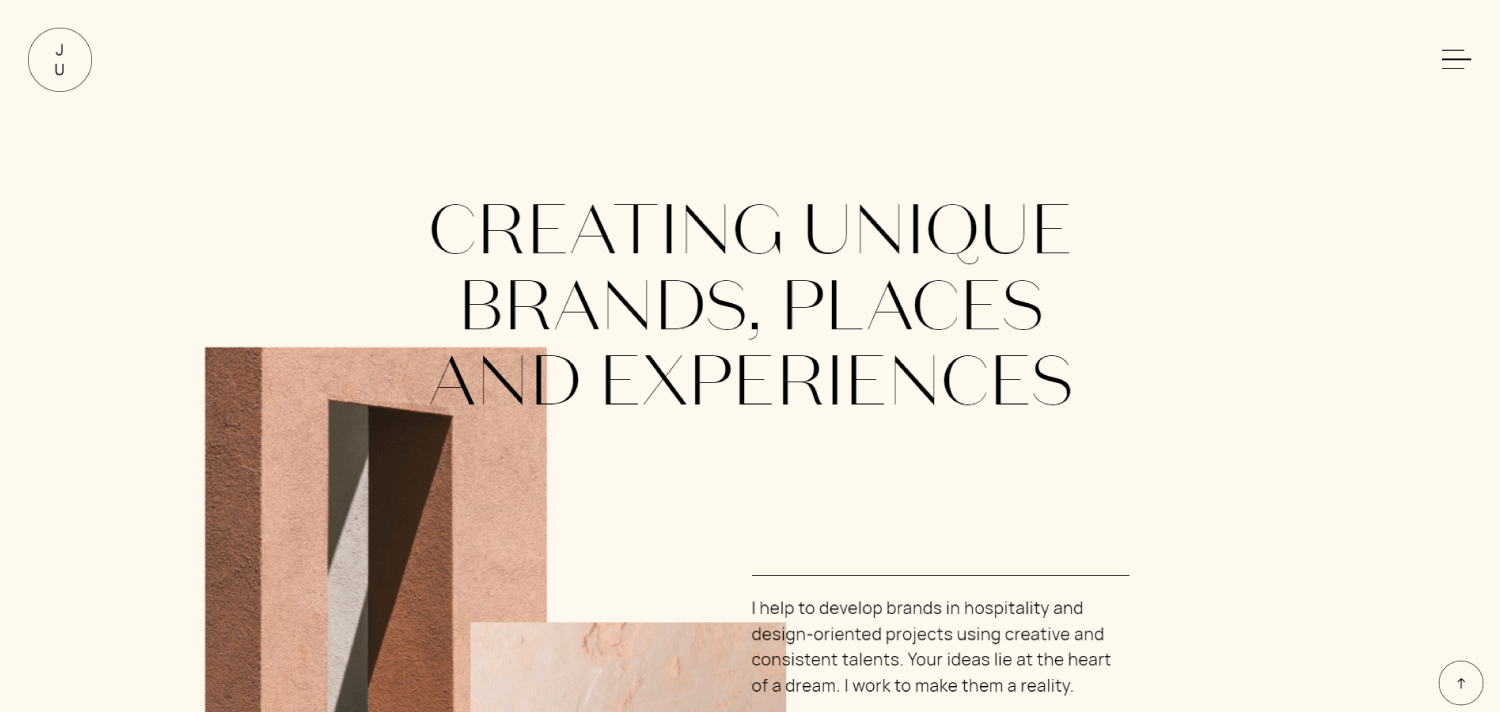
Целеустремленный и харизматичный веб-дизайн. Для кого-то он может быть тяжеловат, но если сайт касается тематики, связанной с искусством, дизайном или даже мы хотим создать портфолио в виде сайта, то такой стиль привлечет внимание. Он может принимать постоянную форму и хорошо работает с интерактивными элементами.
Смело играя шрифтами, нам не нужно сосредотачиваться на иллюстрациях для этого стиля. Мы даже в состоянии от них отказаться, а если нет, то не стоит бояться ситуации, когда текст накладывается на графический элемент — это желанная художественная процедура.
 РИСУНОК
РИСУНОК
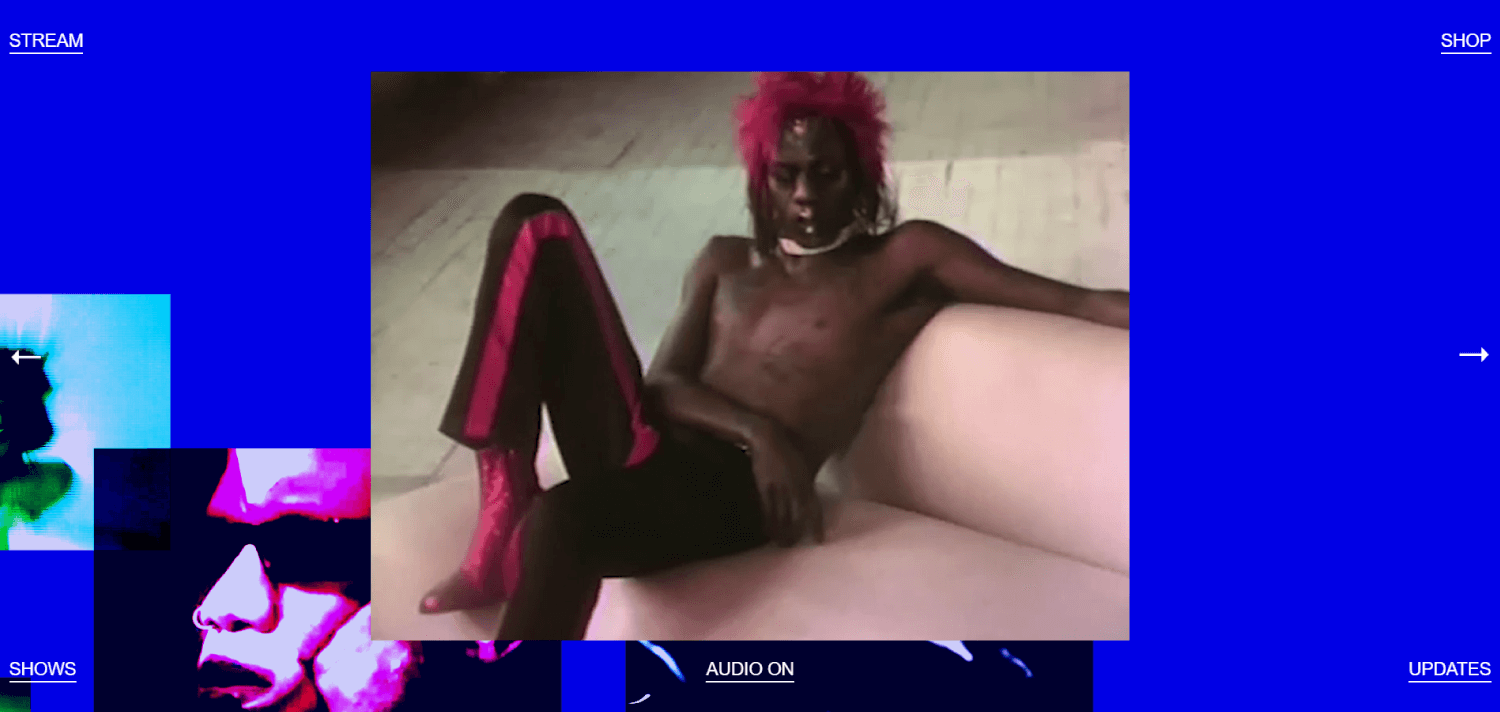
Необрутализм
Разговоры о современном брутализме ходят давно. Подобно игре со шрифтами, их стилем и размером, эта тенденция веб-дизайна 2022 года вряд ли понравится всем. Очень характерно и выразительно. Не стоит преувеличивать, однако смелые сочетания цветов, графики и шрифтов могут создавать впечатление насыщенности.
 РИСУНОК
РИСУНОК
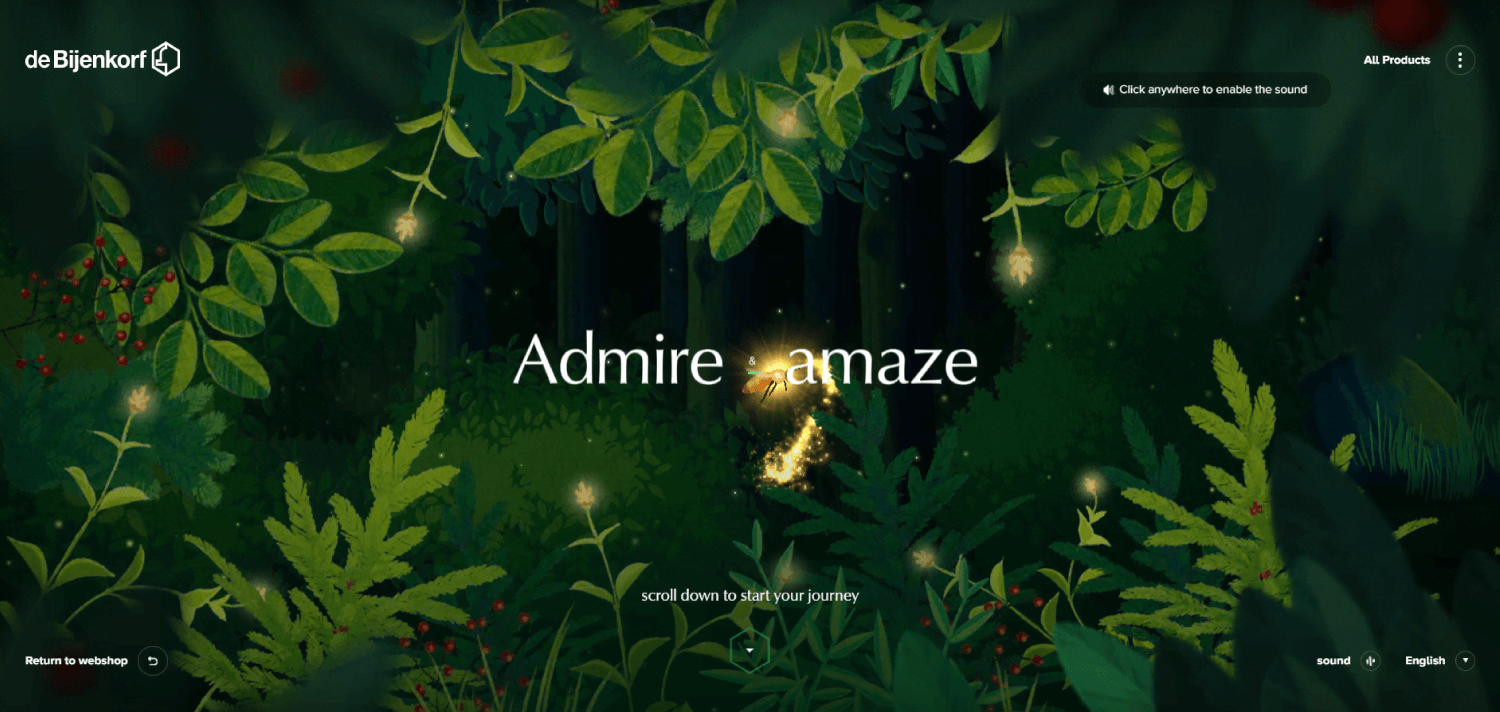
Функциональная прокрутка
В связи с тем, что производительность мобильных устройств увеличивается с каждым годом, рост их характеристик оказывает влияние на веб-дизайн и грядущие тенденции. Об этом ярко свидетельствует не только внедрение «тяжелых» анимаций, но и создание из них прокручиваемой истории или установка отправной точки, которая бы привлекает пользователя.
Используя такие функциональные решения (хотя они достаточно сложные), у нас гораздо больше шансов, что наш пользователь дольше останется на сайте и захочет ознакомиться с большим количеством контента.
 РИСУНОК
РИСУНОК
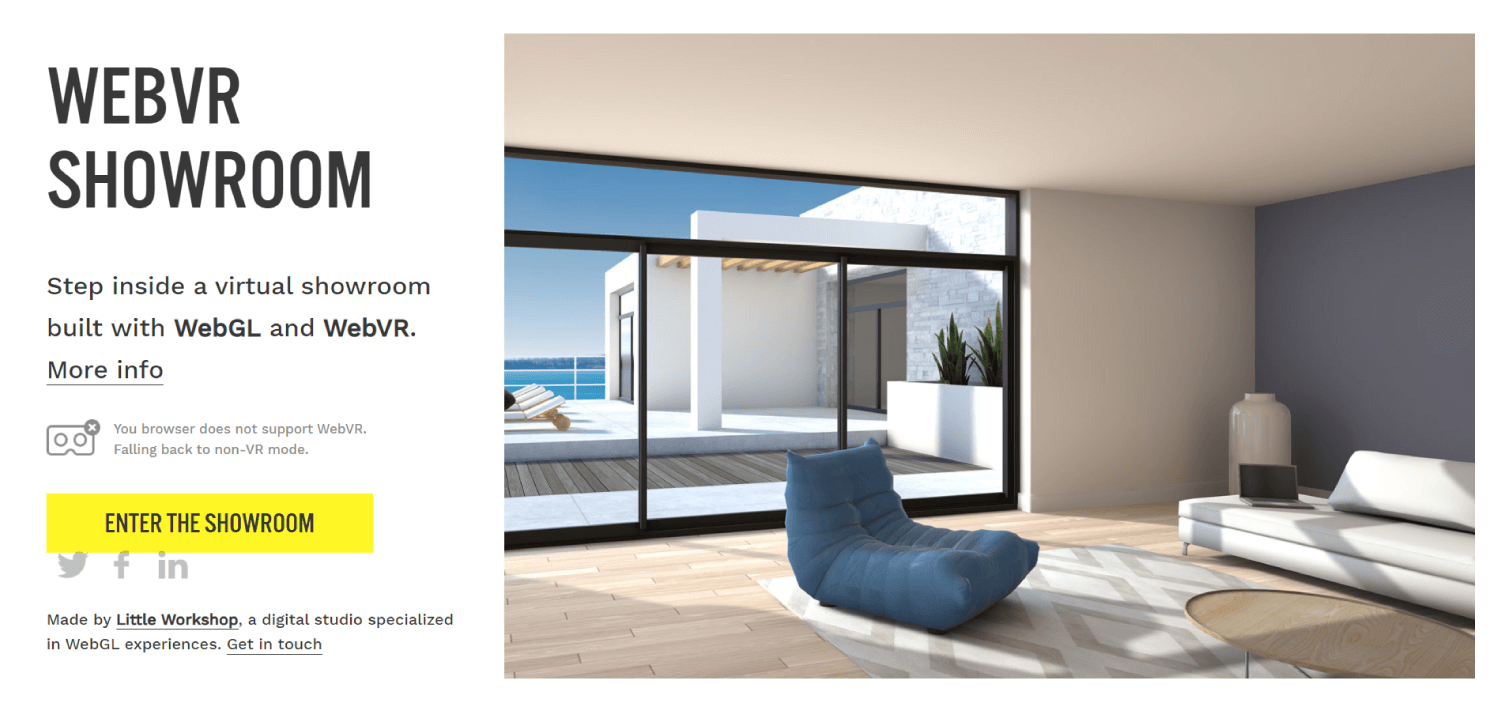
Виртуальная реальность
Виртуальная реальность все больше входит в нашу жизнь. Конечно, мы встречаем ее в фильмах, клипах, играх или на сайтах. Такая форма оформления может оказаться исключительно полезной для сайтов, предлагающих, например, продажу мебели и недвижимости, но это не ограничение. Важен творческий подход.
 РИСУНОК
РИСУНОК
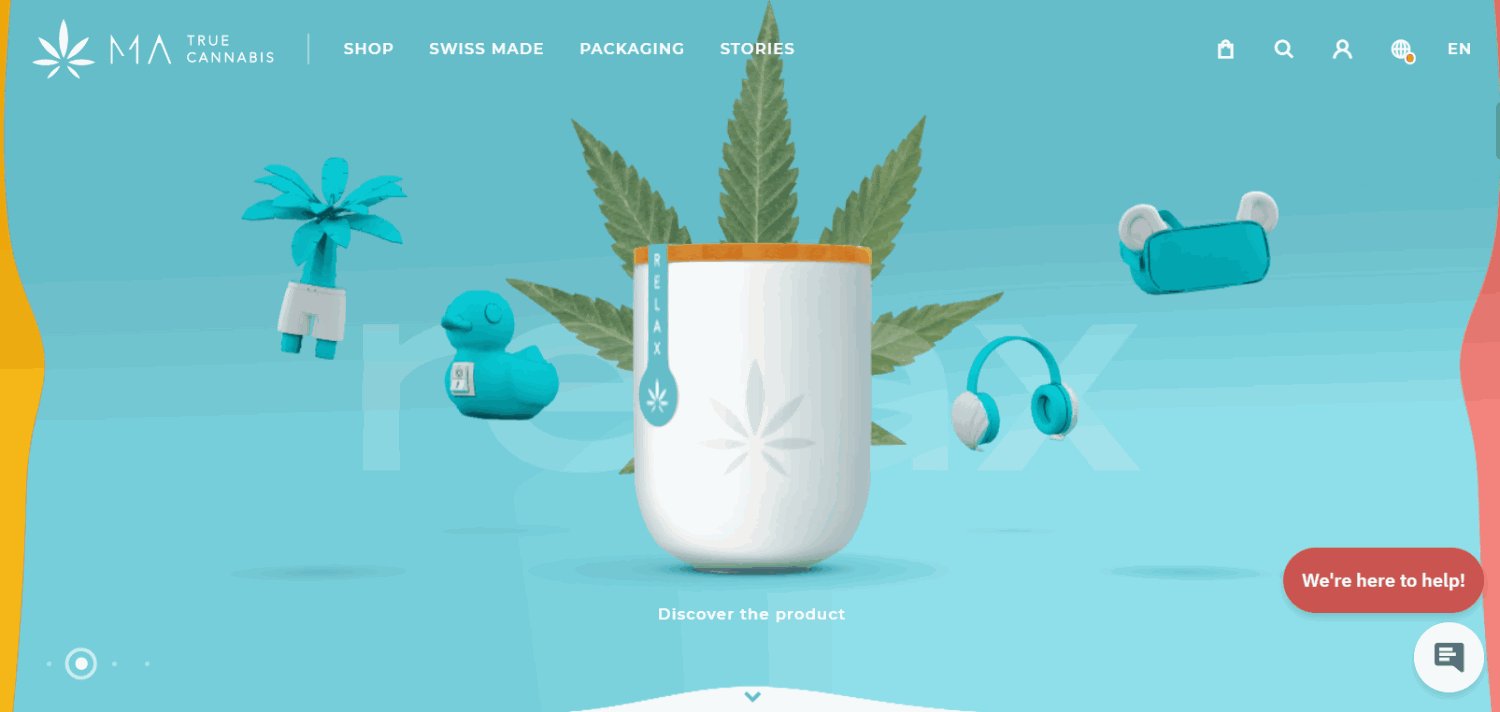
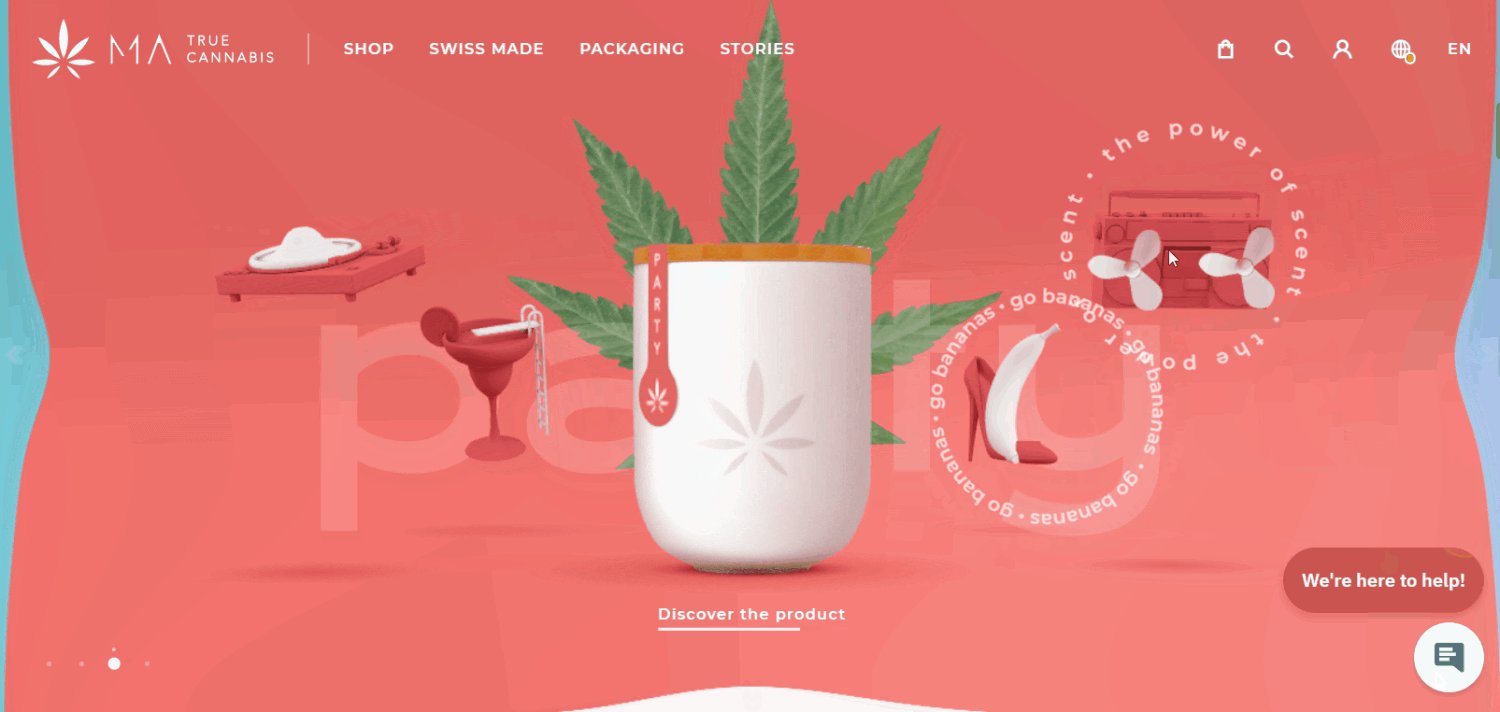
Микроанимация в веб-дизайне
Снова появляется тема минимализма. Конечно, микроанимации использовались раньше, но сейчас настало время их популярности. Эта тенденция веб-дизайна 2022 года оживляет сайт и ваше предложение на нем, а также может стать элементом развлечения.
Благодаря большей интерактивности мы повышаем уровень UX. Этот прием работает, например, в случае электронной коммерции, потому что предлагаемый товар становится более привлекательным и осязаемым, что значительно упрощает его покупку.
 РИСУНОК
РИСУНОК
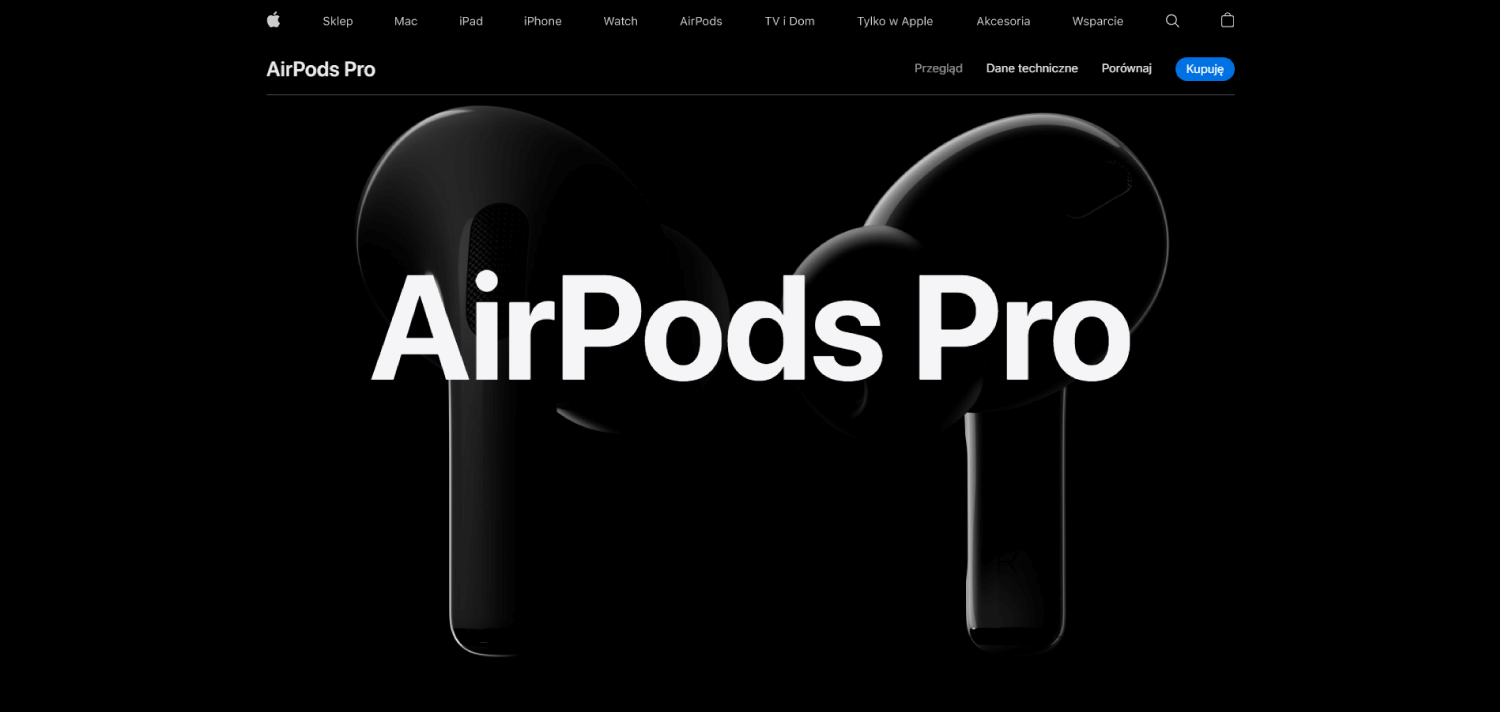
Темный режим
Темный режим занял большую часть социальных сетей. Конечно, это не что-то обязательное, но альтернатива стандартной цветовой гамме. Почему так много людей выбрали именно его, отказавшись от ярких фреймлайтов? Для кого-то это вопрос эстетических предпочтений, а для кого-то — просто удобства. Темный режим менее «кричащий», поэтому, если пользователь проводит много времени перед экраном, ему будет комфортнее.
Следующим шагом также может быть предоставление сайту возможности выбора, то есть переключателя, благодаря которому мы можем выбрать предпочитаемый цветовой режим.
 РИСУНОК
РИСУНОК
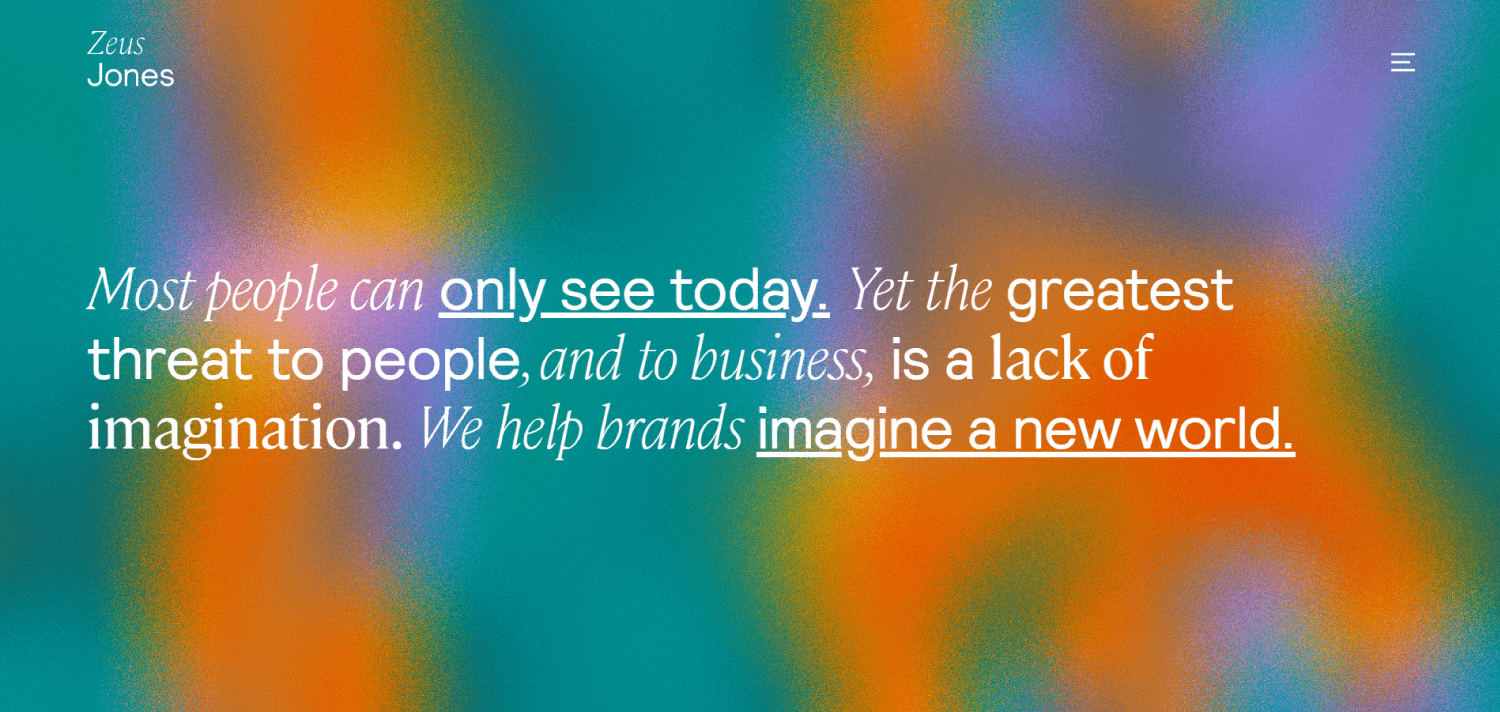
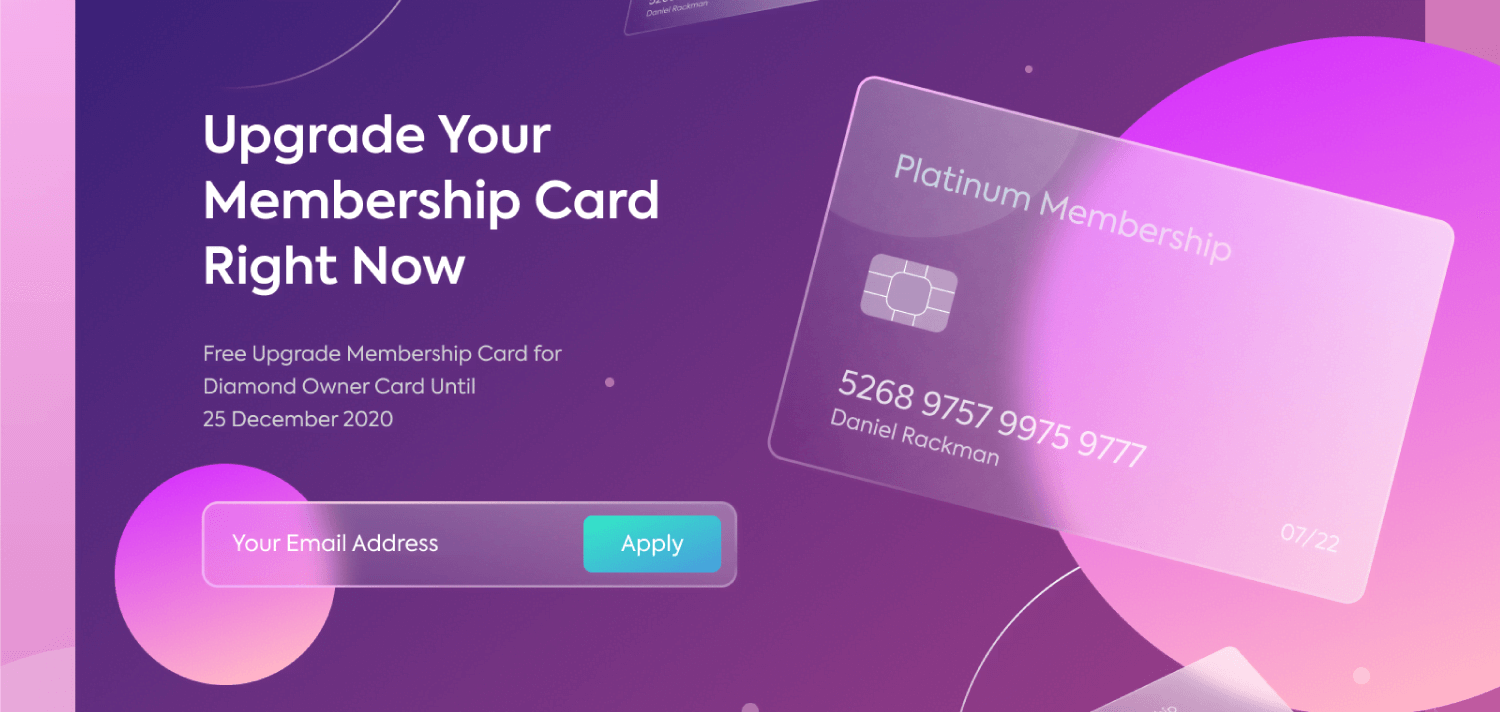
Цветовые градиенты в веб-дизайне
Градиенты снова в фаворе. Официально они никогда не теряли своей популярности, но очень часто цветовой эффект был связан только с двумя вариантами: радужным или черно-белым.
Некоторое время назад их использовали только как фон. Теперь их можно использовать в качестве заливки выделенного текста или добавить иллюстрации глубину и динамичность. Короче говоря, градиенты становятся более текстурными, чем сам фон. Они позволяют создать плавный переход, а благодаря соответствующему подбору цветовой палитры мы получаем современный вид веб-страницы.
 РИСУНОК
РИСУНОК
Матовое стекло
Этот эффект будет намекать на стекломорфизм (а также на неоморфизм). Однако, как следует из названия, здесь мы добавляем впечатление глазури. Данный эффект основан на придании объекту определенного уровня прозрачности, размытии элементов непосредственно за ним и управлении тенью.
Матовое стекло будет хорошо работать в многослойных проектах. Страницы остается легкой, части контента не будут резко отделяться друг от друга, и все же он останется прозрачным.
 РИСУНОК
РИСУНОК
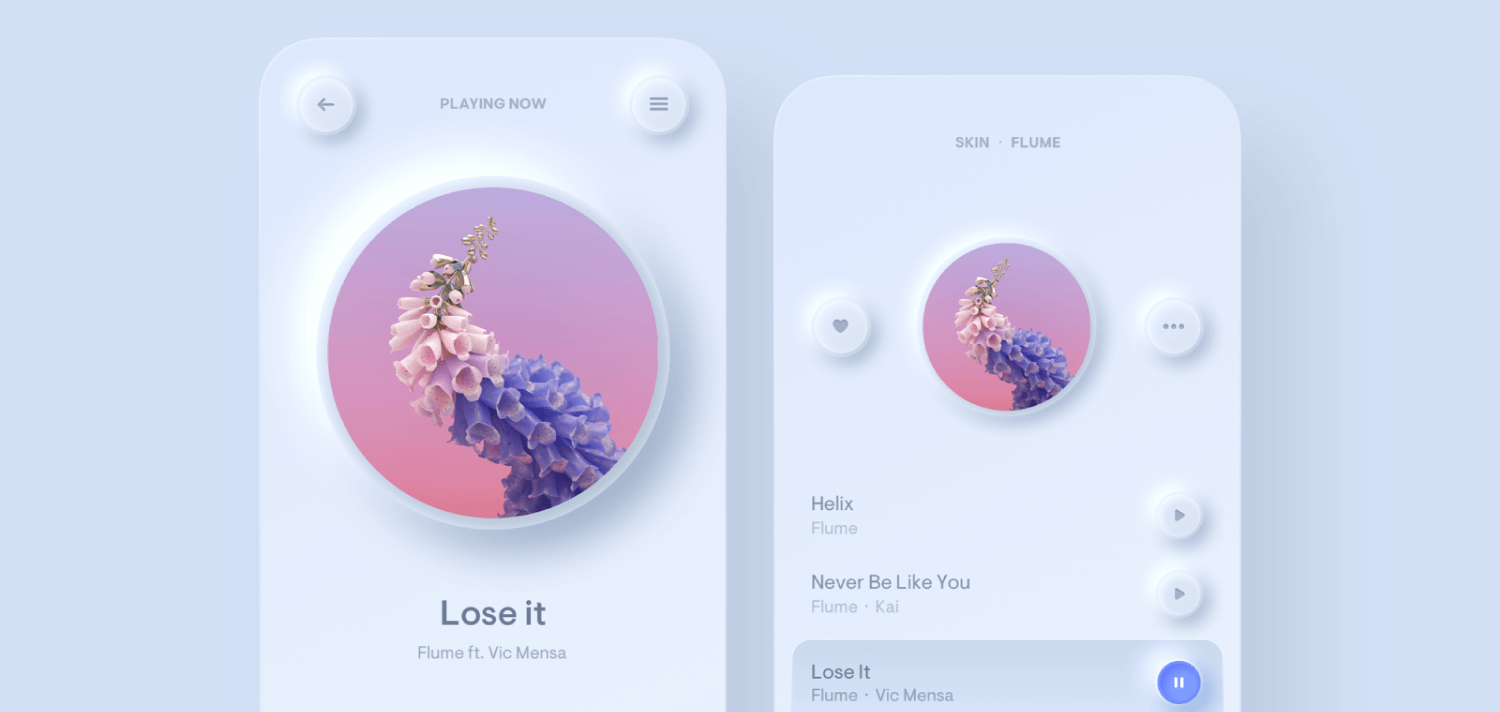
Неоморфизм
Мода на неоморфизм продолжается. Это крайне экономный стиль — как с точки зрения использования цветов, так и с точки зрения количества элементов. Он основан на тенях и незначительных изменениях цвета (все еще в похожем тоне).
Помимо прочего, мы создаем впечатление необычайной чистоты, что позволяет сфокусировать внимание пользователя на важном контенте, сводя к минимуму визуальный беспорядок. Лучше всего этот подход будет работать в дизайне мобильных приложений.
Важно! Поскольку кнопки и другие элементы не содержат контрастных цветов, дизайн должен создаваться очень умело, иначе мы можем навредить себе.
 РИСУНОК
РИСУНОК
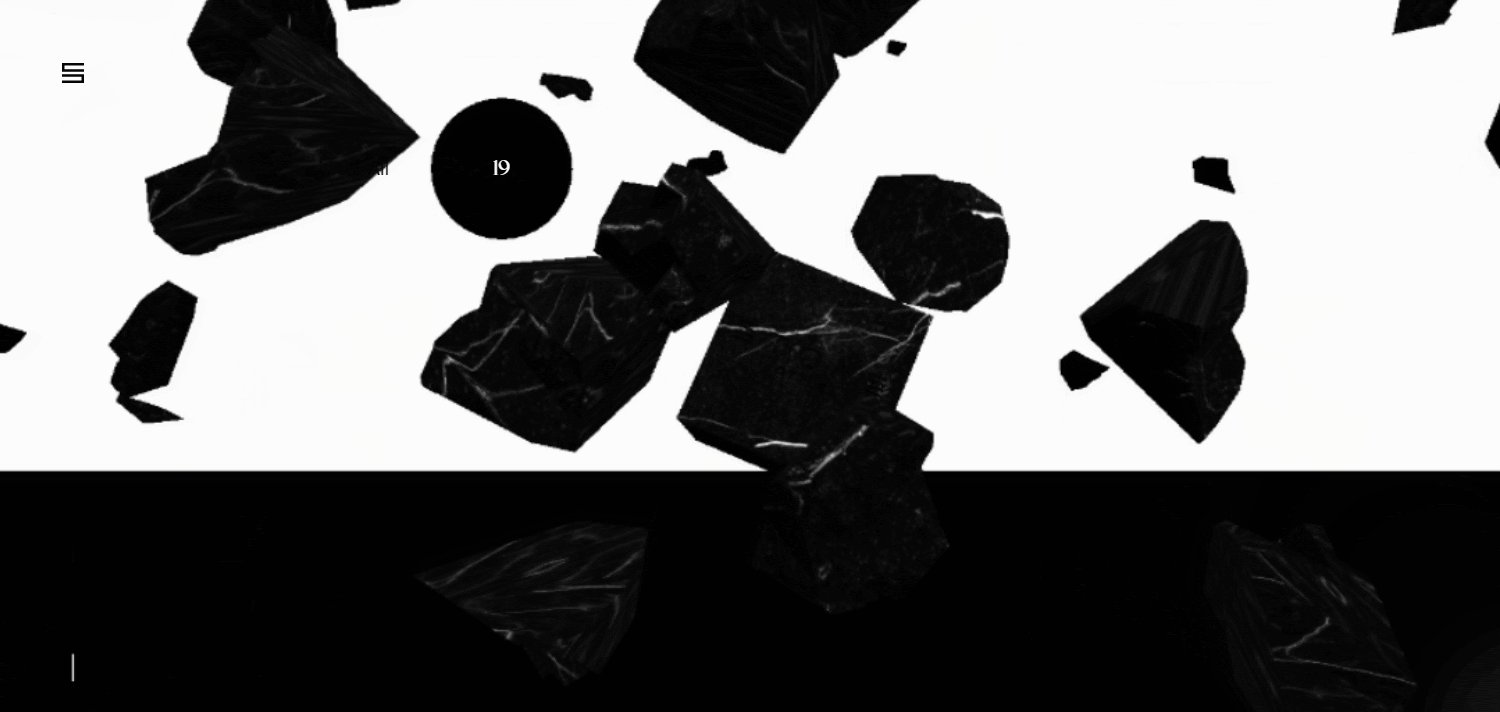
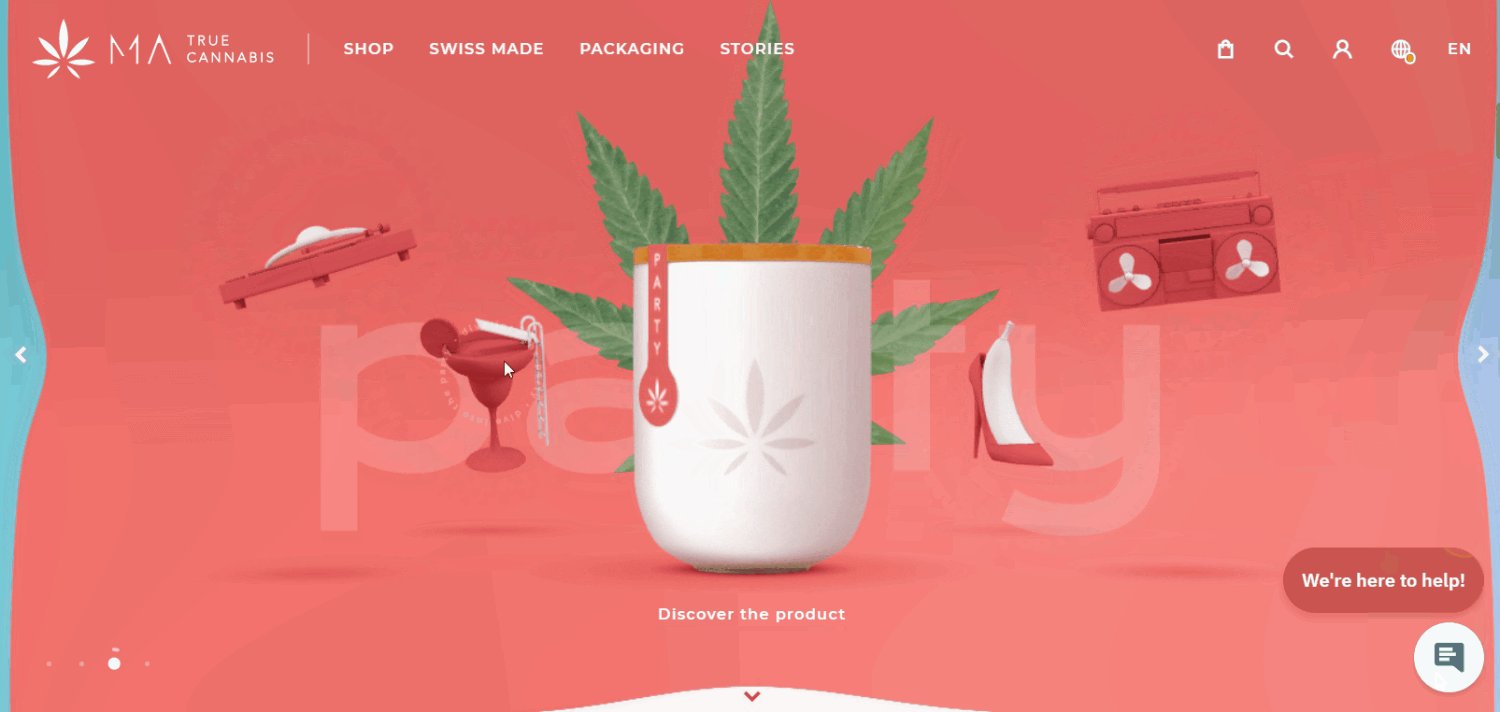
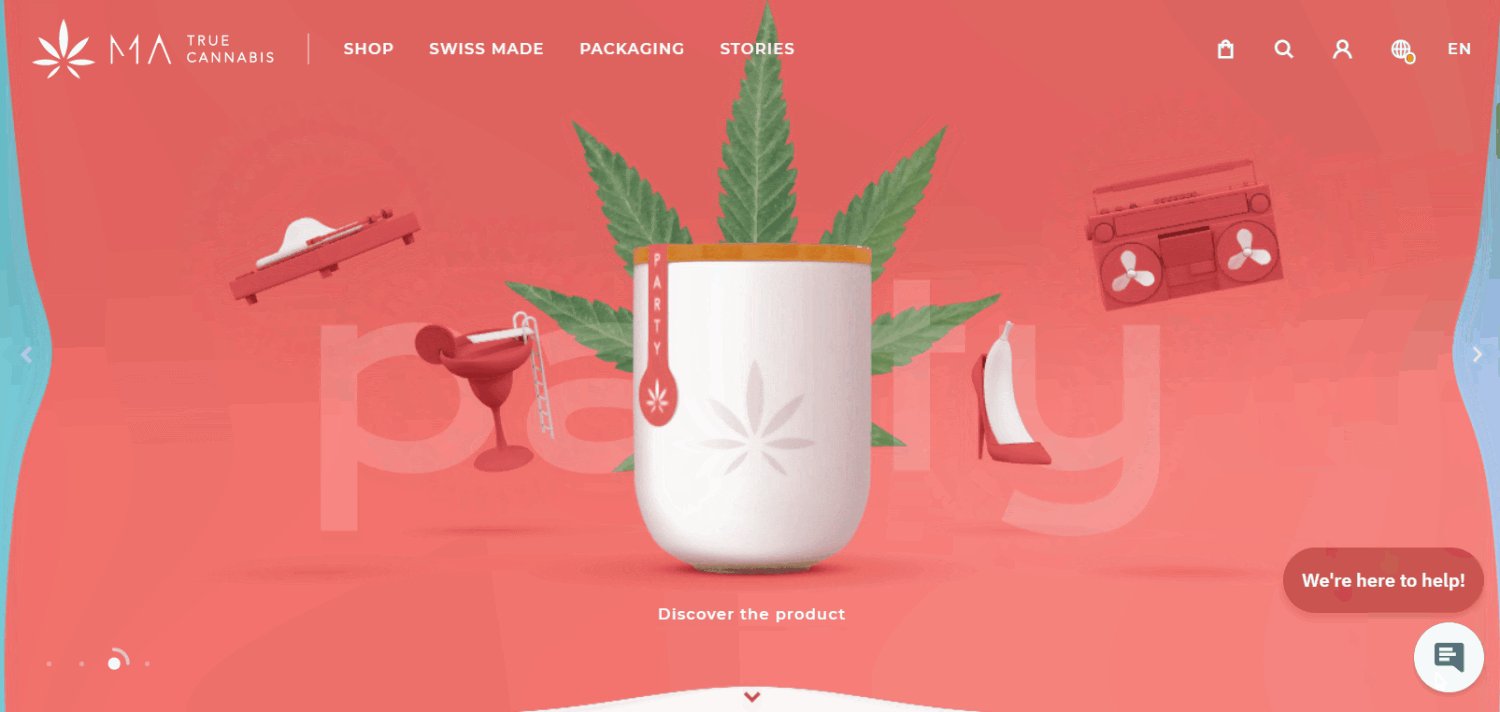
3D анимация в веб-дизайне
Как и в случае с прокруткой, благодаря трехмерной анимации мы можем рассказать историю, привлечь пользователя и увеличить время, проведенное на странице. 3D-анимация — это шаг вперед, но точно так же она позволяет вам уловить месседж и добавить ему глубины и реализма. Это позволяет лучше представить продукт, пространство или идею.
Не будем забывать, что подобная анимация будет намного тяжелее графики (или тем более самого шрифта), поэтому важно позаботиться о технических моментах. Анимацию следует как можно лучше сжать и протестировать, не тормозит ли она загрузку сайта.
 РИСУНОК
РИСУНОК
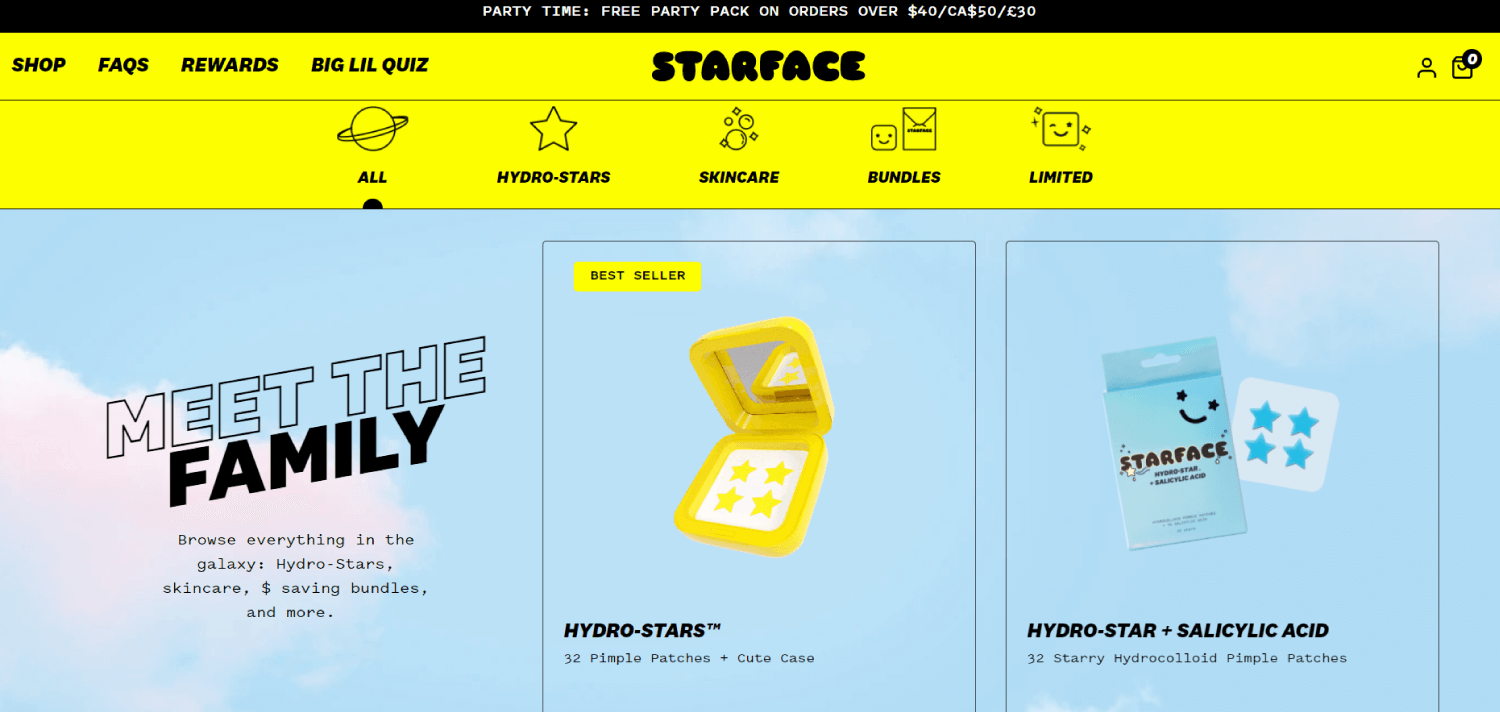
Ретро
1970-е, 1980-е или, может быть, 90-е? Каждый из этих периодов мы можем представить под лозунгом ретро-тенденций веб-дизайна. Внедряя подобные элементы в проект, мы получаем нечто смешное (в хорошем смысле), креативное и, вопреки видимости, современное.
Например, вдохновение из середины 90-х позволяет пользователю весело провести время: выразительные цвета, простые, ограненные формы и высокая насыщенность. Кому-то это может показаться китчевым, но с другой стороны гарантирует оригинальность страницы и создает вокруг нее неповторимую атмосферу и ностальгию.
 РИСУНОК
РИСУНОК
Боковая прокрутка
Мы полностью согласны, что прокрутка сверху вниз более естественная и интуитивно понятна, особенно для людей, просматривающих контент на компьютере. Однако такая альтернатива привнесет немного оригинальности и неожиданности.
Также стоит добавить, что в случае с мобильными пользователями это будет достаточно комфортным опытом вроде просмотра фотогалерей.
 РИСУНОК
РИСУНОК
Светлое пространство
Это затруднительно назвать стилем, но, безусловно, чистое светлое пространство влияет на восприятие проекта, его месседжа. Это не что иное, как свободное пространство, оставшееся между элементами, размещенными на странице.
Некоторым это может показаться пустой тратой времени, но в конечном итоге светлое пространство повышает уровень эстетики. Негативное пространство, как мы можем его назвать, распространено не только в веб-дизайне, но и в графике.
 РИСУНОК
РИСУНОК
Бонус: другие актуальные тенденции веб-дизайна
Ниже мы приведем несколько правил, которые с недавнего времени стали приоритетными в разработке сайтов и оформлении веб-страниц. Эти тенденции останутся актуальными даже в следующие 3-5 лет (минимум) и потому требуют пристального внимания.
Быстрая загрузка
Это правило, которое никогда не выйдет из моды, но, безусловно, с каждым годом она будет становиться все жестче. В настоящее время загрузка сайта за 2 секунды является стандартом для коммерческих сайтов / интернет-магазинов. Это не дизайн веб-сайта, но, с другой стороны, то, визуальное оформление и его элементы влияют на скорость.
Оптимизация голосового поиска
Это не первая и не последняя функциональность, вытекающая из требования быстрого получения информации. Все чаще вместо того, чтобы вводить искомое слово, мы используем голосовой поиск, встроенный в Гугл, Яндекс и другие топовые поисковики. Чтоб обеспечить лучшее позиционирование сайта, позаботьтесь об оптимизации голосового поиска.
Дизайн для двух пальцев
Все знают, что хороший веб-сайт должен быть адаптивным. Расположение важных элементов повлияет на удобное перемещение по сайту с экрана телефона. В связи с тем, что чаще всего мы пользуемся большим (иногда и указательным) пальцем, следует позаботиться о том, чтобы наиболее важные разделы, например, кнопки с перенаправлением, находились в пределах досягаемости пальца.
Чат-бот
Поскольку современные интернет-пользователи любят удобство и ценят быструю обратную связь, стоит подумать о чат-боте, который сможет не только помогать нашим адресатам 24/7.
Это далеко не все тенденции, с которыми мы столкнемся в веб-дизайне в 2022 году. За это время может появиться много новых. Конечно, мы не обязаны переносить их все на дизайн наших сайтов, но ознакомиться с ними стоит. Один стиль лучше подходит для магазина, другой для портфолио, третий для деловой страницы.
Есть вопросы? Обратитесь к специалистам нашей студии и получите профессиональную консультацию по любым аспектам разработки сайтов.