1. Четко понимайте роль UI и UX
UI и UX – иногда эти понятия используются неправильно, в том числе самоучками, которые выдают себя за профессионалов. Первый является частью второго, более сложного мира.
Грубо говоря, UX – это «как работает», а UI – «как выглядит».
Следует понимать, что UX-дизайнеры, или архитекторы, обеспечивают взаимодействие пользователя с интерфейсом и достижение конечной цели работы. Специалисты в области UX создают четкий механизм, архитектуру взаимодействия, координируя работу с UI-дизайнером, программистом, копирайтером и другими коллегами.
UI-дизайн охватывает именно разработку пользовательского интерфейса – его красоту, читабельность, удобство и привлекательность для юзера. Чтобы разработать безупречный интерфейс, UI-дизайнеру нужно знать вкусы и потребности аудитории.
2. Знайте целевую аудиторию сайта
Каким должен быть пользовательский интерфейс? Ответ на этот вопрос хороший UI-дизайнер черпает у пользователей. Если вы планируете запуск коммерческого сайта, необходимо четкое представление о своей целевой аудитории, ее потребностях, привычках и вкусах.
Вам нужно иметь четкое представление о том, какие потребности приведут людей на сайт и удержат там, позволят конвертировать ЦА из обычных зевак в лояльных клиентов.
Теряетесь в догадках? Тогда начните с просмотра конкурирующих проектов. Используют ли конкуренты похожие макеты или цвета? Придерживаются ли они подобного стиля?
Помните: использование визуально приятных веб-шаблонов поможет привлечь ЦА.
При этом отличайте вкусы аудитории от своих собственных. Определившись с ЦА, можно провести тестирование и получить отзывы посетителей. Фидбэк – залог успеха.
3. Простой и понятный UI-дизайн
Отличительной особенностью хорошего интерфейса является простота.
Мы не имеем в виду приклеивание кнопки здесь и там с примитивной анимацией.
Мы говорим об интерфейсе, который просто понять и освоить даже новичку.
Пользователь не должен нуждаться в карте и компасе для ориентирования по разделам сайта – дизайнер сам направляет его куда нужно! Для этого используются цвета, типографика, обратная связь и визуальные иерархии, которые мы рассмотрим ниже.
Наконец, пользовательские интерфейсы в рамках одного проекта должны быть согласованными. Изучение нового сайта должно стать для посетителя приятным путешествием по спокойной реке, а не преодолением крутых стилистических порогов на каяках.
Если хотите экспериментировать с различными стилями – делайте это на этапах обсуждения и тестирования проекта. В работу должен пойти единый, согласованный стиль.

4. Внедряйте визуальную иерархию сайта
Наиболее важные элементы интерфейса должны быть выделены, чтобы пользователи могли сосредоточиться на них. UI-дизайн обладает бесконечным арсеналом приемов для этого.
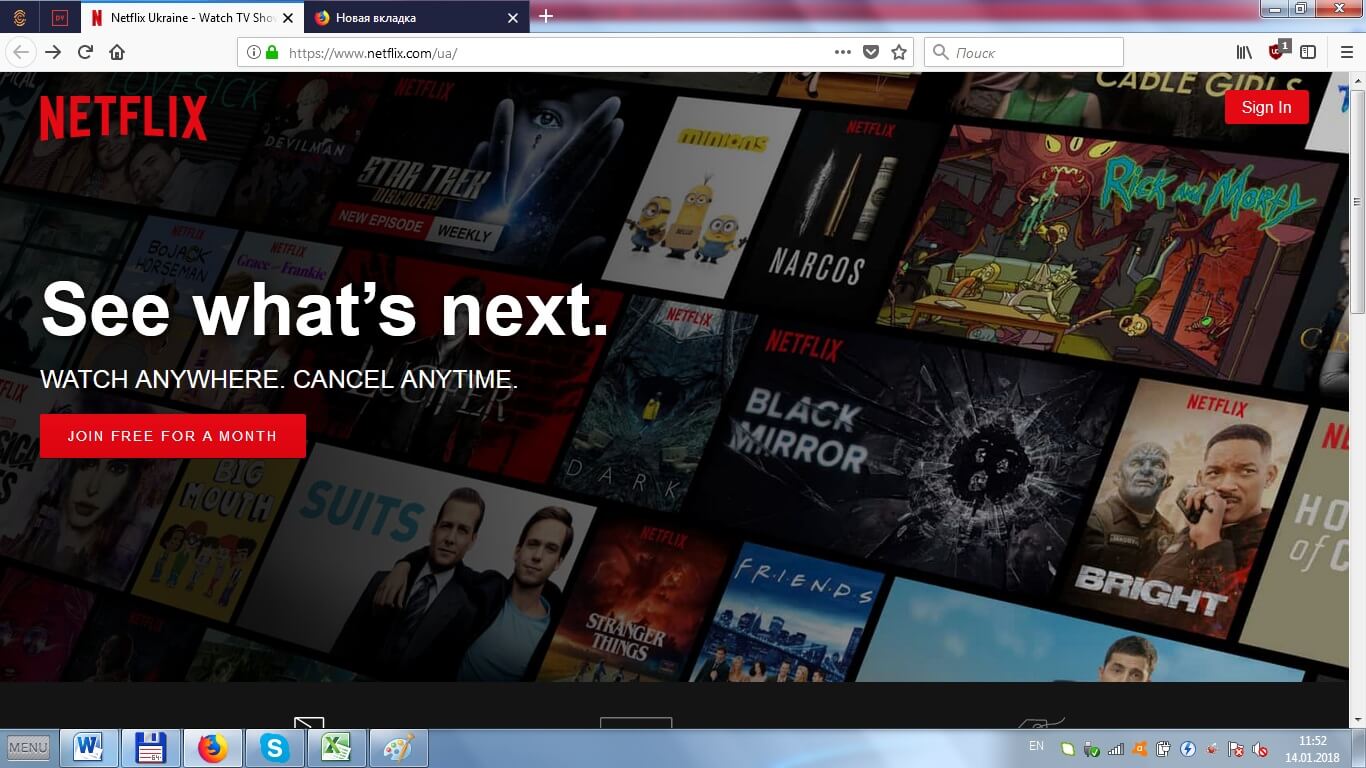
Самый простой пример – укрупнение элемента, превращение его в центр страницы (вот почему никто не игнорирует Годзиллу!). Возьмем популярный веб-сайт Netflix, где при открытии главной страницы вас сразу встречают выделенные рекомендации.
Более оригинальный способ реализовать визуальную иерархию – использование пробела для выделения важных частей интерфейса. В качестве альтернативы появление неожиданного элемента со вкусом способно творить чудеса. Удивляйте пользователей!
Как мы уже говорили, согласованность в интерфейсе имеет решающее значение. До такой степени, что появление «нарушителя» привычного шаблона мгновенно привлечет внимание.
5. Правильно используйте типографику
Другим элегантным способом создания визуальной иерархии является типографика.
Это не так просто, как выбрать хороший шрифт (три из четырех дизайнеров выбирают Comic Sans). Каждый шрифт имеет, так сказать, индивидуальность, и влияет на ЦА по-разному.
Размер играет ключевую роль при использовании шрифтов в вебе.
Важная информация, такая как заголовки, выделяется крупным и элегантным шрифтом (будьте осторожны – не выделяйте слишком много информации). И не забывайте о контрастах.
6. Цвета и контраст в дизайне интерфейса
Некоторые комбинации, такие как синий на красном, читаются ужасно.
Хороший UI-дизайнер никогда не допустит появления такого «салата» на мониторе.
Выбор правильных цветов для дизайна интерфейса – это целая наука.
Если вы читаете данный материал, наверняка вы уже знакомы с психологией цветов.
Цветовая схема должна быть не только красивой, но и эффективной.
Цвета используются для подчеркивания визуальной иерархии, установления связи между элементами и привлечения внимания пользователей к целевым действиям.
В дизайне интерфейсов нужно поддерживать цветовое единообразие и согласованность, стремиться к минимализму. Аляпистая хаотичность – это непрофессионально.
Есть хорошее эмпирическое правило при подборе цветов: темные цвета несут больше «визуального веса», и разбавлять их следует светлыми цветами.
7. Настройте обратную связь
Интерфейсы предназначены для использования – то, что никогда не следует упускать из виду. Одно из самых больших преимуществ веб-проектов – возможность обратной связи.
Идет загрузка? Почему бы не вывести в этот момент анимацию с полезным сообщением для пользователя? Человек неверно заполнил форму – почему сразу не сообщить ему?
В идеальном мире интерфейс должен быть интуитивно понятным и простым в работе. Но поверьте, пользователи всегда изобретут инновационный способ «сломать» программу, и наделают таких ошибок, о которых вы не могли подумать!
Обратная связь – лучший способ научить людей правильно пользоваться продуктом.

8. Упрощайте формы для заполнения
Формы – один из основных методов взаимодействия пользователя с вашими веб-проектами. Именно там они будут что-то кликать, проклиная время от времени вас и компьютер.
Проблема в том, что большинство пользователей ненавидят формы жгучей ненавистью.
Поэтому ваша задача состоит в том, чтобы интегрировать их в свой интерфейс настолько безболезненно, насколько возможно. Чтобы пользователи не проклинали компьютеры и вас любимого чаще, чем это необходимо. Сделать это непросто.
Спросите себя: «Действительно ли эта форма необходима?».
Во многих случаях сайты вынуждают пользователя регистрировать без веских причин – если вы можете отказаться от формы и разработки лишнего интерфейса, это беспроигрышный сценарий.
Если веб-проекту действительно нужны зарегистрированные пользователи, почему не сделать форму проще? Возьмите, к примеру, Twitter. Они запрашивают минимум данных. В результате новый пользователь не успевает разозлиться, и воспринимает процесс с пониманием.
9. Дизайн интерфейсов – командная работа
В зависимости от объема проекта, в какой-то момент может потребоваться слаженная команда. Работайте с профессионалами и убедитесь, что каждый разработчик получает полную информацию для создания удобного и привлекательного интерфейса.
10. Объедините результаты UI-дизайна
Как мы уже говорили, дизайн интерфейсов – сложный процесс.
Вы должны учитывать множество факторов, обладать достаточными техническими знаниями и понимать аудиторию сайта. Только предвидя потребности ЦА, можно создать дизайн, который будет соответствовать, и даже превышать текущие потребности.
Большинство правил, которые мы рассмотрели в этой статье, имеют нечто общее, что сделает вашу жизнь проще: они не ограничиваются вселенной веб-дизайна. Почти все советы должны быть хорошо знакомы разработчику – мы просто расширили их на UI.
Есть личные правила UI-дизайна? Делитесь ими в комментариях.