Маркетологи уделяют особое внимание цвету веб-сайта, так как это один из главных решающих факторов: останется ли посетитель, продолжит ли взаимодействие, оставит ли он свои деньги или email?
К сожалению, до сих пор некоторые владельцы бизнеса не придают значения цветовому оформлению сайта, считая его делом вкуса и второстепенным фактором конверсий. Советуем погуглить общедоступные исследования по психологии покупателя.
На самом деле научно доказано, что потребительские решения формируются под влиянием атмосферы магазина.
Буквально все оказывает влияние на решение о покупке (конверсии) — от расположения и кнопок до цветовой гаммы.
Известные транснациональные компании давно используют цвета для передачи информации о бренде.
Ассоциируется ли красный цвет с кока-колой и Санта-Клаусом?
А как насчет сочетания красного и желтого — не всплывает ли в памяти Макдональдс?

Влияние цветового оформления сайта на конверсии
1. Красный
Что возникает в воображении при слове «красный»?
Сердечки, купидоны, красные розы и, конечно же, запрещающий сигнал светофора и алая кровь.
Противоречивые ассоциации, правда? Цвета любви, романтики и опасности.
Что красный означает для пользователей — прежде всего, ощущение срочности, безотлагательности.
Вы замечали, что акции и скидки часто маркируют красным цветом? Так вот, это способствует спешному принятию решений.
Красный — это подсознательная сила веб-дизайна, заставляющая действовать быстро.
2. Розовый
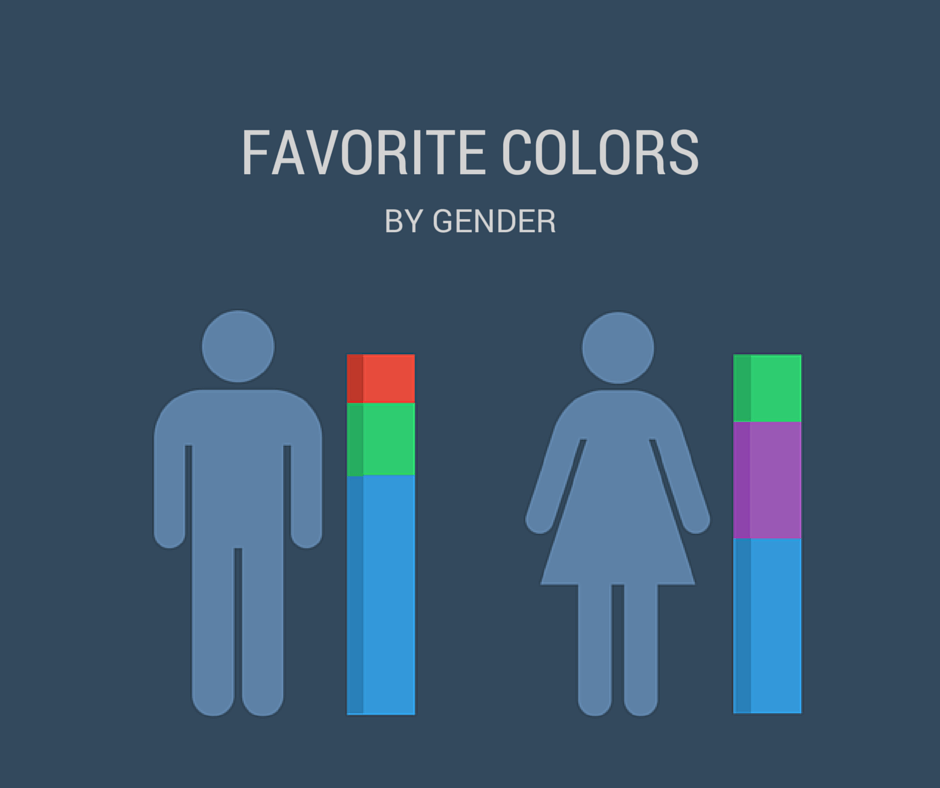
Когда пользователи видят классический женский цвет, что приходит на ум?
Да, букеты цветов, ползунки, колясочки… идеально для конверсий в детском магазине!
Кстати, концепцию «розовых младенцев» раскрутила компания Johnson & Johnson с ее шампунями, маслами, пенкой и др.
Розовый цвет в веб-дизайне ассоциируется с чистотой и женственностью.
Почаще используйте его при оформлении сайтов женской тематики и интернет-магазинах для слабого пола.
3. Фиолетовый
Фиолетовый оказывает умиротворяющее действие на женскую аудиторию.
Что символизирует этот цвет в оформлении веб-страниц? Всевозможные женские фетиши.
Представительницы слабого пола ассоциируют фиолетовый со свежестью, и вы могли наблюдать соответствующую гамму в дизайне интернет-магазинов по продаже косметики, дезодорантов, и даже продуктов против старения.
Фиолетовый – один из тех цветов, которые помогают «охлаждать» пользователя. В хорошем смысле.
4. Синий
Синий цвет используют в дизайне многие именитые банки и финансовые учреждения.
Случайность? Вовсе нет: синий символизирует безопасность и надежность.
Изначально синяя форма полиции, популярная во многих странах мира, помогает внушать ощущение защищенности и порядка.
Если на ваших веб-страницах доминирует синий, это положительно скажется на доверии пользователей.
Как в банке: припаркуйте здесь свои деньги и спите спокойно!
5. Черный
Это универсальный цвет, который пользуется популярностью среди мужчин и женщин.
Черный — в некотором роде ироничный цвет.
Его можно увидеть в оформлении веб-сайтов автомобильной тематики.
Черный цвет в веб-дизайне ассоциируется со стилем и бескомпромиссной мощью.
6. Желтый и оранжевый
Спросите маркетолога, каким должен быть призыв к действию. Он во сне ответил: желтым!
Для человеческого мозга желтый и оранжевый — это самые заметные цвета.
Да откройте любой успешный лендинг-пейдж: какую цветовую гамму там используют?
Психологи заметили, что чтение оранжевых лендингов лучше «переносится» пользователями, не вызывая скуки.
Желтый цвет в веб-дизайне символизирует бодрость, свежесть, энергию.
Многие интернет-магазины по продаже мотоциклов и спортивных автомобилей применяют такую гамму.

Что учитывать при выборе цвета в веб-дизайне?
1. Первое впечатление
Когда пользователь попадает на сайт впервые, цветовое оформление (в первую очередь шапки) — это первый фактор, позволяющий составить мнение о ресурсе и принять решение о доверии или недоверии. Он еще не прочитал ни строчки, но уловили гамму.
Например, вы разрабатываете веб-сайт путешествий и планируете раскрасить его красным в надежде повысить конверсии.
Это очень плохое дизайнерское решение: красный может ассоциироваться с тревогой и опасностью, а не с увлекательным туром.
Традиционно для туристических агентств принято использовать голубые, оранжевые, зеленые шаблоны.
2. Прицел на аудиторию сайта
Когда вы начинаете разработку сайта, не упускайте из мыслей предпочтения целевой аудитории.
Согласитесь, не всех людей радует одинаковая цветовая гамма!
Трудно представить веб-сайт по продаже протеина для качков, оформленный в пастельных тонах.
Если этот пример вызывает улыбку, то в реальности часто встречаются менее очевидные, но столь же опасные просчеты.
Правильный выбор цветового оформления сайта требует исследования рынка и проведения А/В тестирования.
3. Креативность решает
Не стоит делать свой шаблон зеленым только потому, что все конкуренты так делают.
Электронная коммерция так не работает. Вы должны не просто угодить посетителям, но и выделиться из толпы.
Людям нравится, когда возникает альтернатива опостылевшему дизайну, когда поставщики предлагают им уникальный опыт.
Один из способов повысить конверсии — дать посетителям почувствовать себя особенными.
4. Отражение бренда
Владелец сайта не может каждый день менять цветовую гамму.
Однажды утвержденная, эта схема останется с вами на долгое время — до следующего редизайна.
Цвета в веб-дизайне — не просто часть оформления. Это часть вашего бренда.
Постепенно пользователи начнут узнавать их, соотносить с брендом и его преимуществами.
Убедитесь, что утвержденная схема выгодно отражает ваш бизнес.
Нужен совет по веб-разработке или продвижению сайта? Обращайтесь к нам в любое время!